User Flow
This user flow depict the various ways the user might navigate the site. Beginning with the home page there are five main sections (the map, approach, case studies, educational materials, and call to action) that act as entry points for the most likely pathways for the user.
Wireframes and User Interface
The next iteration of the design builds off the user flow to establish the overall feel of the site. The home page was the focal point of this process. REPAIR is built around a pleasant color palette and historical imagery, with everything leading back to the map, which was the focal point of the site.
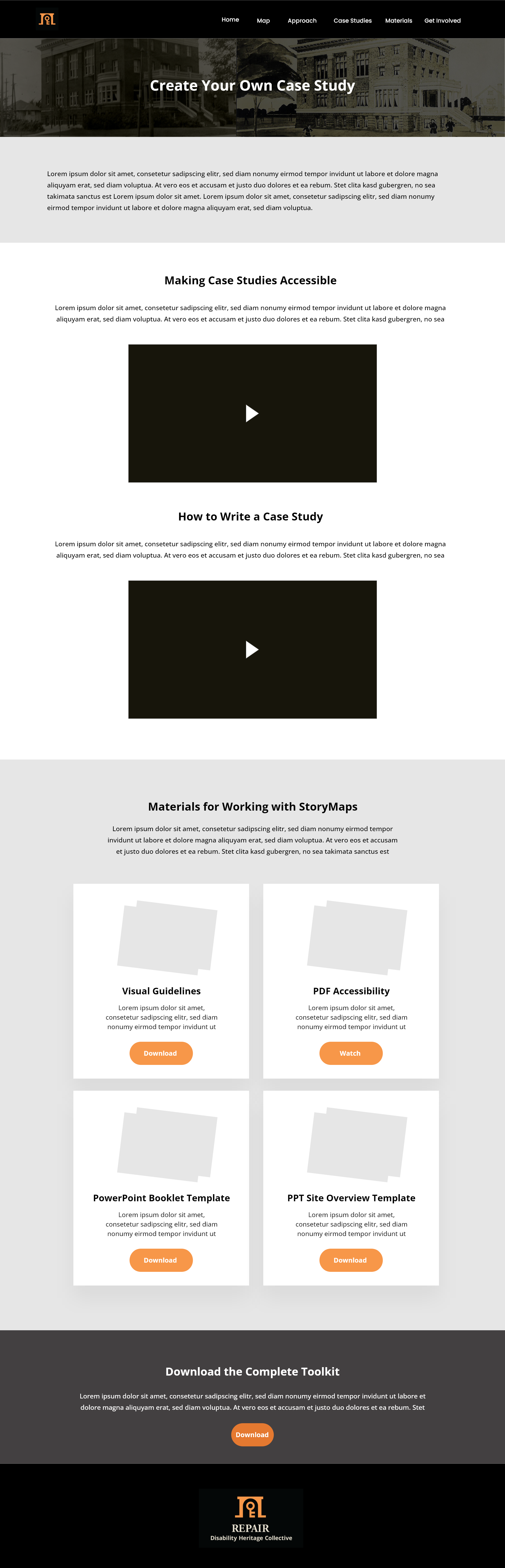
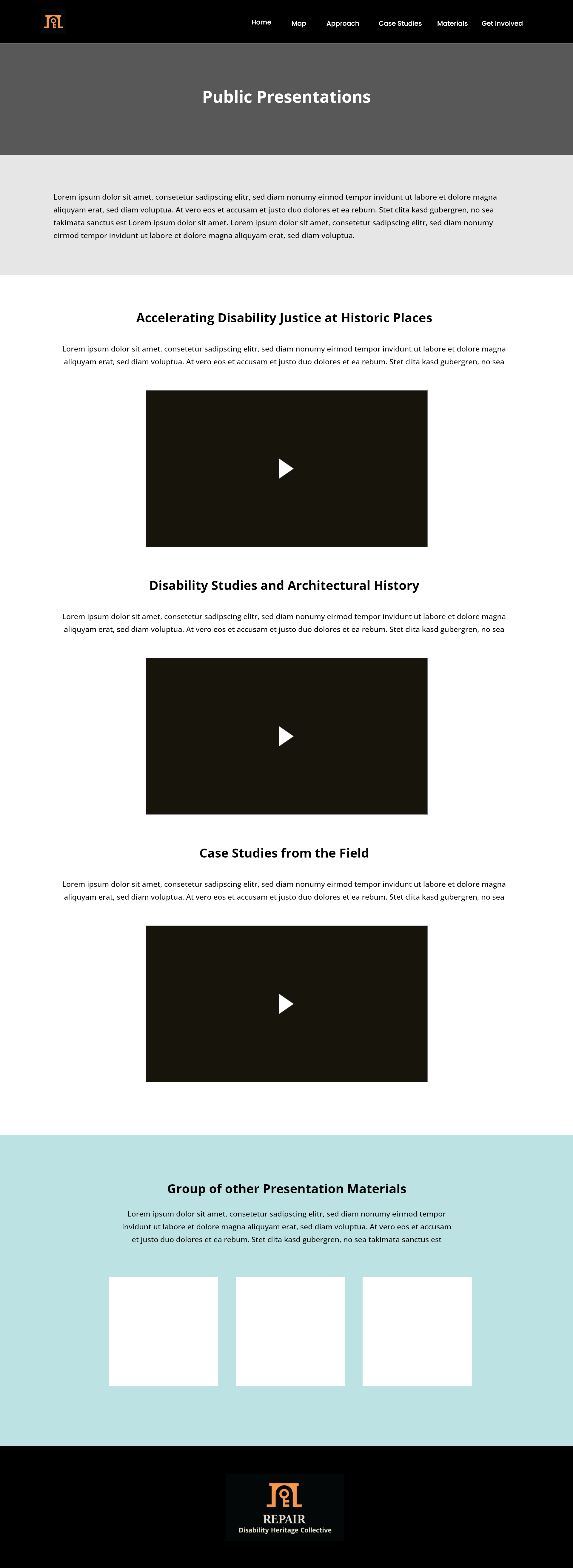
An initial layout of the main pages was the next step in the design process. With the home page as the foundation, these pages were designed with blocky, templated sections in mind. They're easy to navigate, with attention-grabbing orange buttons that would easily guide the user to the information they were looking for.






Final Result
View the finished website at repairhistory.org
