




















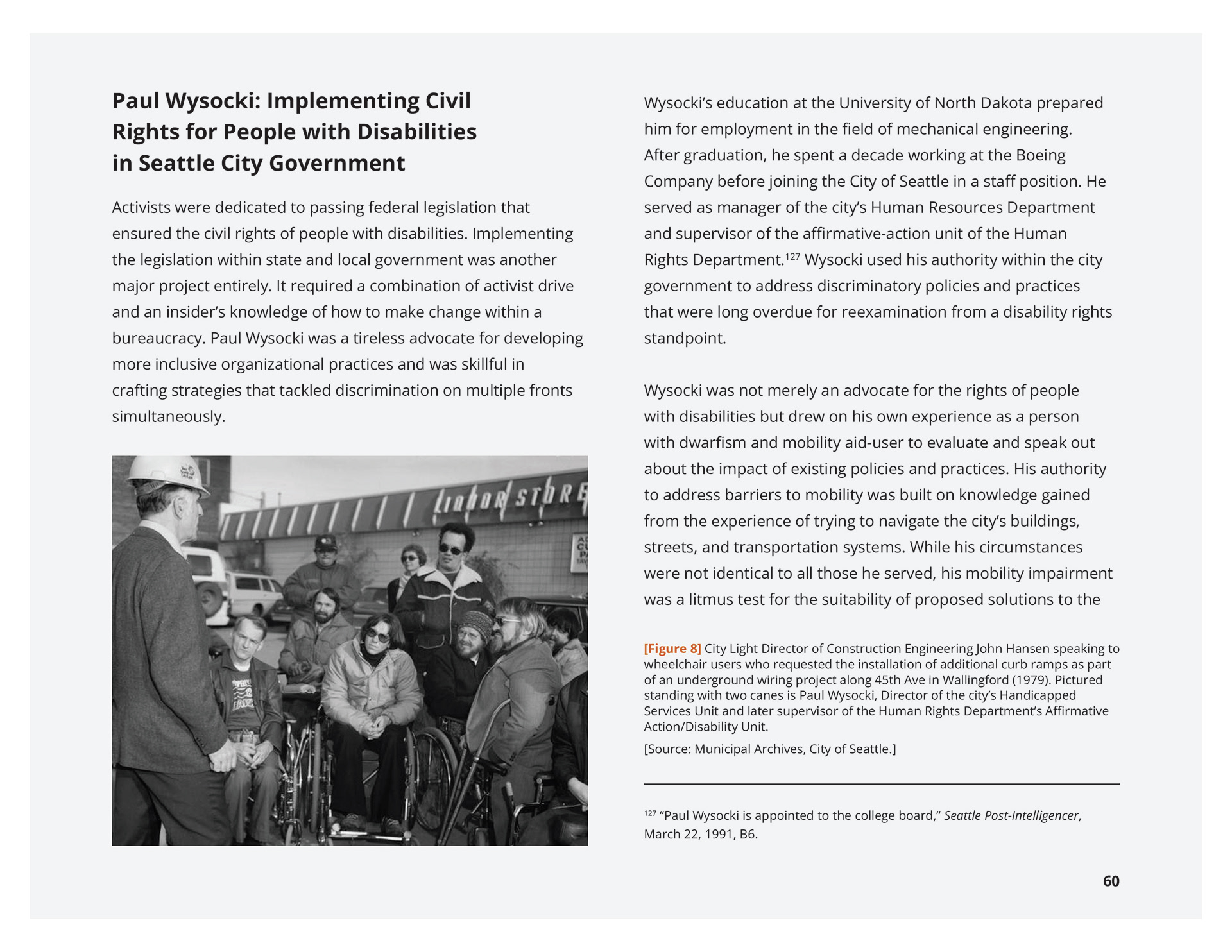
Layout design of an almost 200-page document for the Seattle Department of Neighborhoods. This document is easy and pleasant to navigate and meets PDF accessibility guidelines, including an interactive table of contents, alternative text for images, logical reading order, properly nested labels, tagged items, color contrast, and other digital accessibility features.